Il sito web è la base di partenza di tutta l’attività di digital fundraising.
Il sito racconta la storia della vostra organizzazione nonprofit: il luogo in cui raccontate di voi (la mission, le attività più belle, gli impatti che generate…) e con cui catturate l’attenzione di chi legge, emozionando con parole e immagini.
Il sito si trova nella prima parte del funnel. Se non sapete cos’è e come funziona il funnel per il digital fundraising questo articolo fa al caso vostro.
Quando create oppure modificate il sito della vostra nonprofit, dovete sempre considerare il punto di vista dell’utente, che è una persona come voi: cosa vuole trovare sul sito? E perchè dovrebbe continuare a stare lì senza uscire e cercare altro su Google?
L’utente è una persona, come voi: ogni volta che pensate al vostro sito, ricordatevi bene questa cosa. E ora? Partiamo! Buona lettura!
INDICE: un piccolo aiuto per orientarvi meglio ❤
La struttura della Home Page per un sito web di raccolta fondi efficace
La parte più importante da curare del vostro sito web di raccolta fondi è la home page. Si tratta della pagina più visitata dagli utenti. Per questo deve essere sempre aggiornata.
Un’importante raccomandazione: quando pensate al vostro sito non dimenticatevi mai della visualizzazione da dispositivi mobile, come smartphone e tablet.
La home va organizzata tenendo presente tre elementi:
- Il design;
- Il copy;
- La user experience.

Il design
Con design intendiamo tutto quello che ha a che fare con la parte grafica del sito.
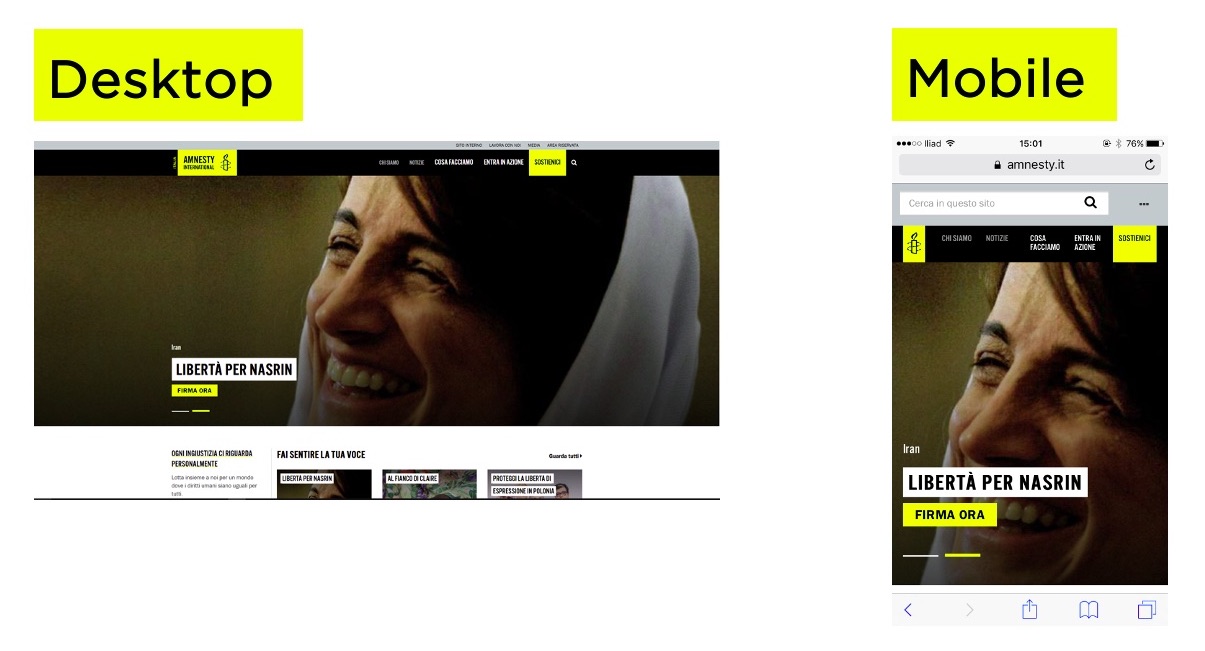
La prima cosa da fare è scegliere il colore tenendo presente quali sono i colori della vostra associazione (ad esempio Amnesty international si identifica con il giallo, Save the Children con il rosso…)
Le informazioni essenziali del vostro sito devono essere messe in modo semplice.
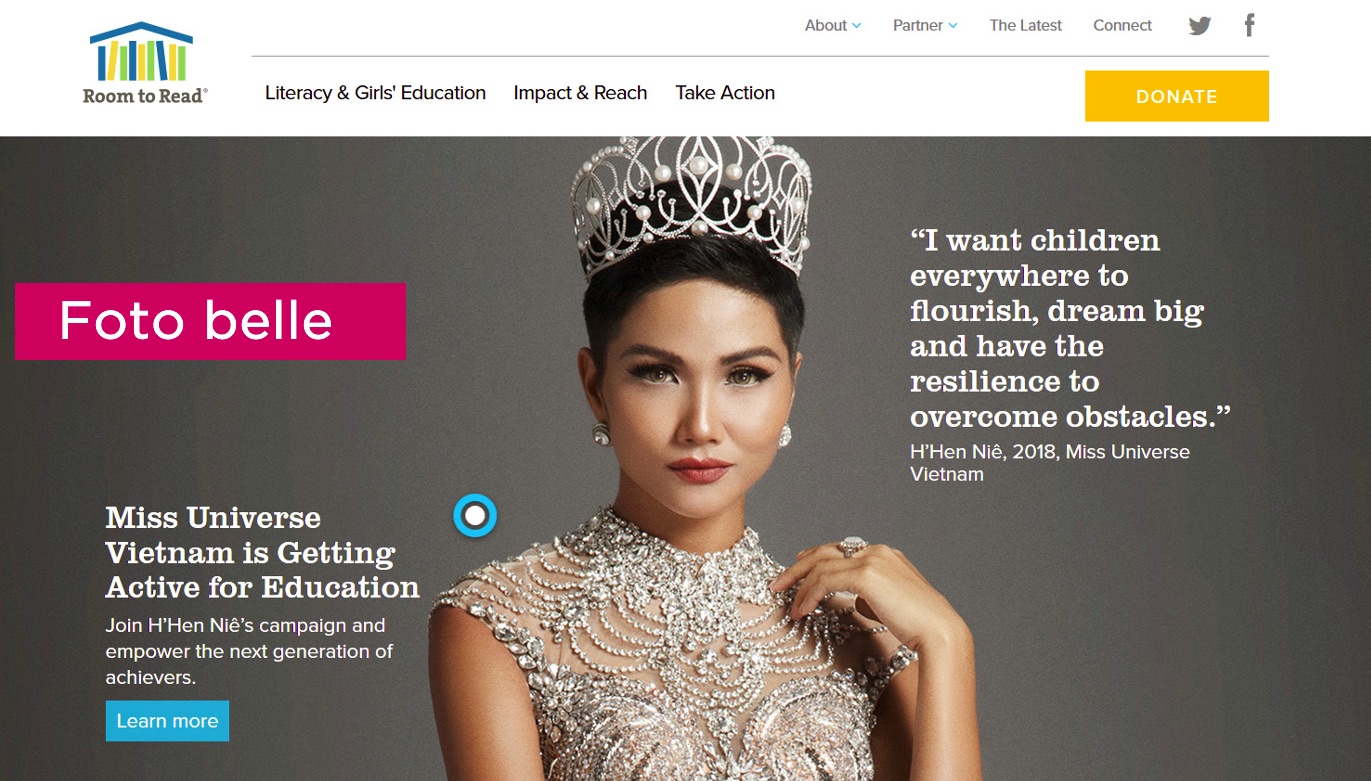
Le foto e le immagini devono essere vere, spontanee, con pochi filtri o ritocchi. In un sito la parte visiva è essenziale.
Se non lo hai già, un investimento da fare prima di aprire un sito è un buon fotografo, che sappia trasformare in immagini il lavoro della vostra organizzazione.
Possibilmente i siti dovrebbero essere sempre più multimediali, ovvero contenere immagini ma non solo: anche altri materiali come video e podcast.

Il copy
Il copy rappresenta i contenuti di testo del sito. La prima indicazione che vi diamo è tecnica: un sito si deve leggere, il font scelto non deve essere mai troppo piccolo.
I messaggi del vostro sito per la raccolta fondi devono essere chiari.
Quando pensiamo alla scrittura dei testi, dobbiamo ricordarci che la lettura europea segue lo schema A-Z, quindi il messaggio più importante deve essere posto nella fascia in alto a sinistra.
La scelta delle parole è essenziale per trasmettere il messaggio che volete mandare all’utente… Dovete riuscire ad emozionare il lettore parlando degli impatti che l’associazione genera. Dovete sempre mettervi nei panni di chi leggerà il vostro sito. Per questo motivo è molto importante essere trasparenti nel linguaggio e nei contenuti. L’utente infatti è interessato a comprendere come e dove vengono investiti i soldi delle donazioni.
Il tono di voce usato nel sito deve essere diverso da quello usato sui social, ma deve essere sempre coerente nella scelta e nell’uso delle parole (ad esempio Amnesty International fa una scelta ben precisa in cui decide di rimarcare in ogni pagina molte volte le parole “ingiustizia”, “giustizia” e “libertà” sottolineando in questo modo i valori della loro missione).
La User Experience del vostro sito web per la raccolta fondi
Da ultimo, la user experience è l’esperienza che farà l’utente nel vostro sito.
Gli elementi su cui concentrarsi principalmente sono:
- Il menu;
- La call to action;
- Il footer.
Il Menu
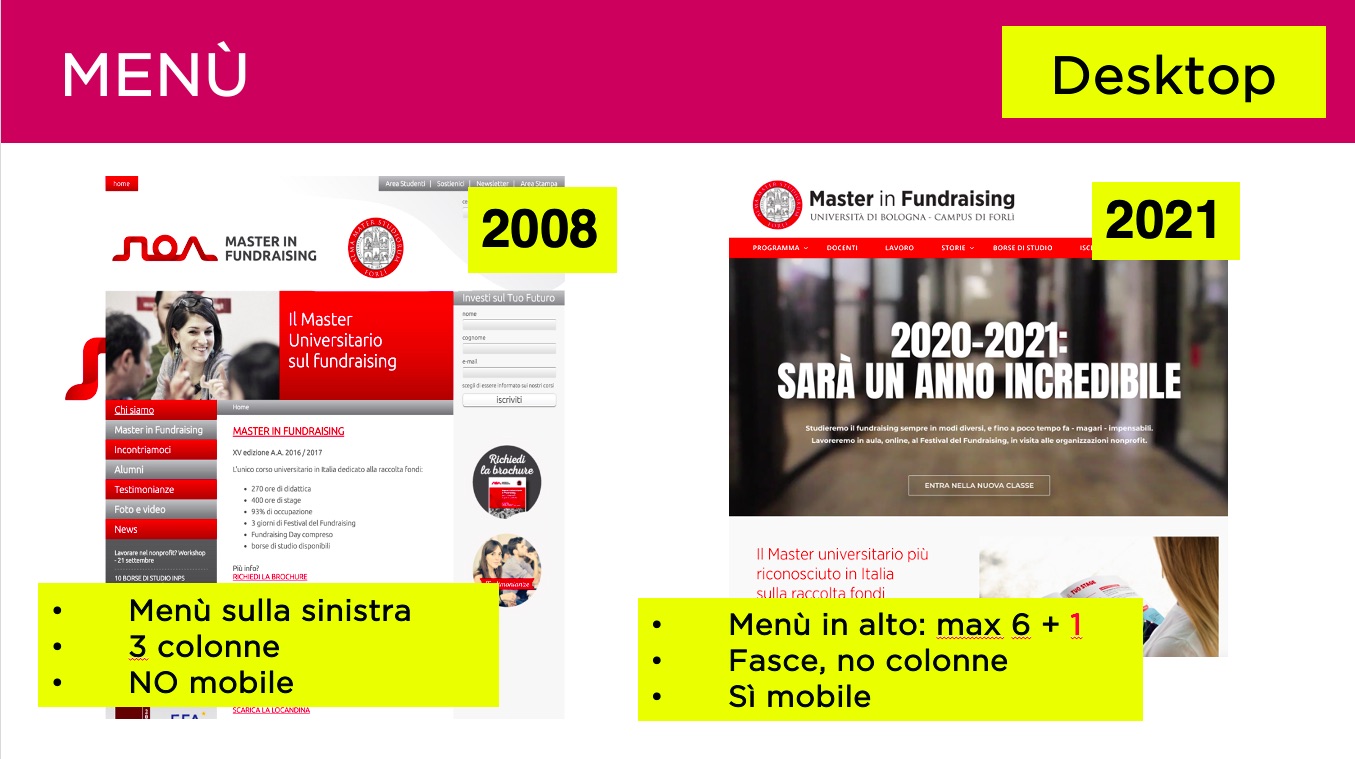
Il primo aspetto da curare è il menu in cui devono essere presenti non più di sei pulsanti (ad esempio “chi siamo”, “cosa facciamo”, “unisciti a noi”) più la call to action.
Il sito deve essere organizzato a fasce e non a colonne; nella fascia in alto metteremo i contenuti principali e così a seguire in tutte le altre fasce.
Presta molta attenzione al menu per la versione mobile, in quanto il menu appare cliccando nel così detto “panino” (le tre barrette in alto a destra), mentre la richiesta di donazione deve essere posta in alto al centro ben in evidenza.

La Call to Action
La call to action (CTA) è forse la parte più importante. Quella che sicuramente noi fundraiser amiamo di più 🙂 Un sito senza call to action è esclusivamente una sorta di biglietto da visita.
Le call to action devono essere semplici, chiare e potenti. Riguardano principalmente la richiesta di donazione, ma possono contenere anche richieste più soft come per esempio quelle dirette a trovare volontari o a raccogliere indirizzi mail.
Normalmente, il pulsante delle donazioni si mette in alto a destra, evidenziato con un colore diverso rispetto allo sfondo della pagina. Uno spunto divertente potrebbe essere quello di prevedere delle ricompense simboliche alle varie CTA in modo da esortare ancora di più l’utente all’azione.
Un ultimo consiglio sulle call to action è far sentire il donatore parte integrante di questa azione, per questo è più efficace mettere la richiesta “dona ora”, “sostienici”, “unisciti a noi” piuttosto che “donazione”.
Il Footer
Il footer, meglio conosciuto come piè di pagina, è l’ultima parte e si trova in fondo ai siti web.
Al suo interno alcune associazioni scelgono di lasciare le proprie informazioni di contatto con le icone dei social media, altre danno la possibilità di iscriversi alla propria newsletter, altre ancora riprendono tutta l’architettura del sito.
Il menu, la call to action, il footer sono gli elementi principali della user experience, ma se ne possono aggiungere altri come per esempio il blog o i pop up.
Blog e Pop up
Il blog è utile se ci interessa essere trovati dai motori di ricerca perché aiuta molto per il posizionamento su internet.
Quando parliamo di blog stiamo parlando di quella sezione del sito contenente articoli, news, comunicati stampa e altri materiali consultabili liberamente.
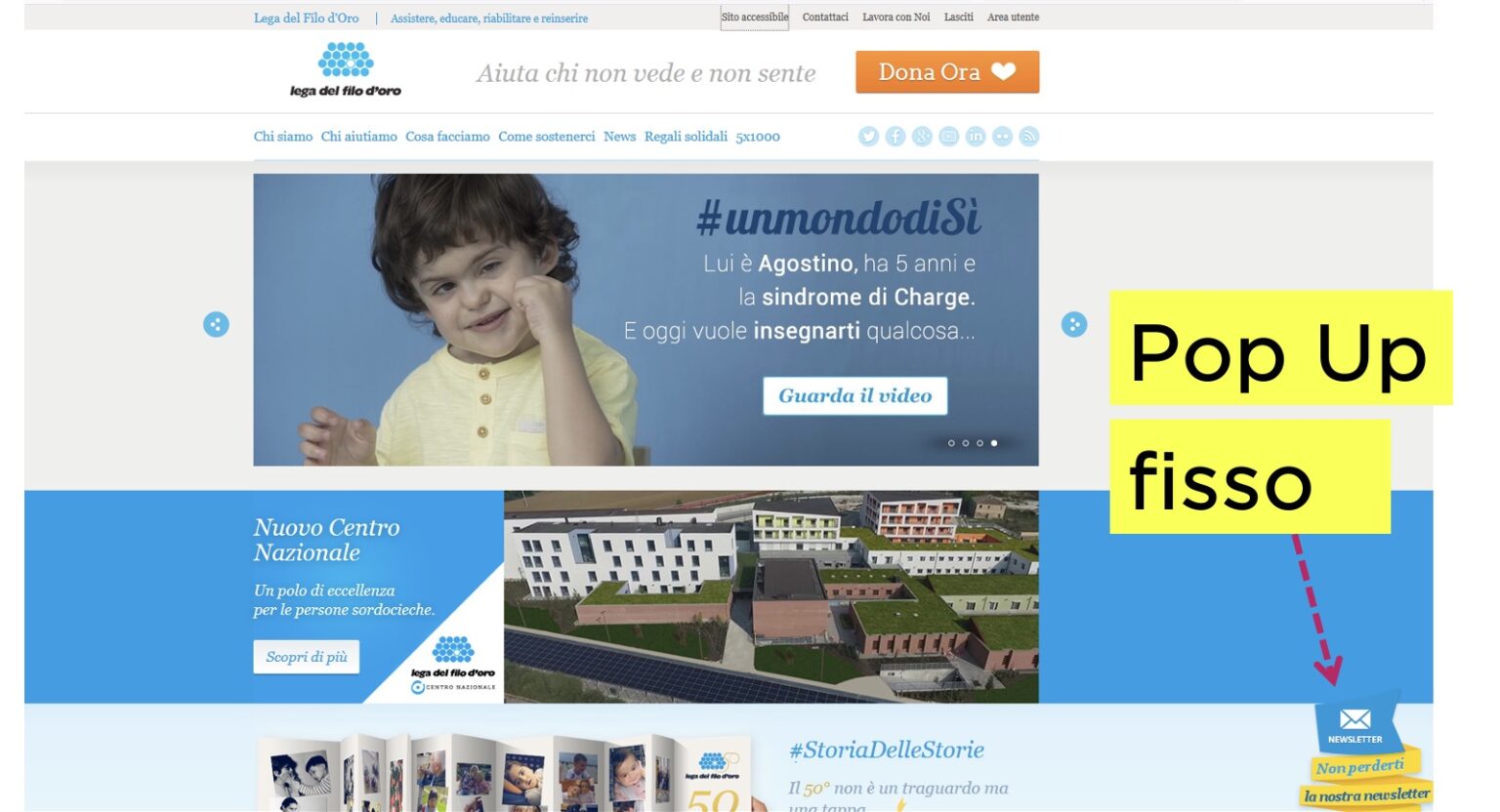
Il pop up è una notizia che appare quando apriamo il sito. Normalmente è la notizia principale da spingere in un determinato momento, ad esempio una campagna che sta per scadere. Ma possono anche essere occasioni per generare lead (nuovi contatti). Oppure chat che permettono all’utente di contattare velocemente l’organizzazione.
Ricordati sempre di curare i dettagli. Le pagine 404 (quelle di errore), le pagine automatiche, i bottoni di condivisione, le iscrizioni ai form… sono tutte occasioni in cui potete parlare di voi. Non sprecatele rendendole solo passaggi ‘tecnici’!

I rapporti con il fornitore
Vi abbiamo parlato di alcuni aspetti essenziali che devi considerare quando deciderete di creare o modificare il vostro sito. In questi casi molto probabilmente dovrai rivolgerti ad un programmatore, per questo vi daremo qualche dritta su come gestire il rapporto con lui e su cosa bisogna assolutamente richiedere.
Innanzitutto, prima di andare dal fornitore bisogna avere chiara la finalità del sito e, trattandosi di una nonprofit, il sito servirà per raccogliere fondi, quindi la cosa principale è ricordare di mettere in evidenza i testi dedicati alle donazioni.
La seconda cosa è creare la struttura del sito. In questo caso, si può procedere disegnando (anche con carta e penna!) e organizzando le fasce che lo compongono, dando la priorità – ovvero mettendo in alto le cose più importanti.
Il terzo aspetto è creare l’alberatura del sito per poter consegnare al fornitore l’idea della struttura, sarà poi lui ad aiutarvi a trovare il miglior modo per raggiungere il vostro obiettivo di raccolta fondi.
Sistemi aperti e sistemi chiusi
Il sito può essere fatto tramite sistemi aperti come WordPress oppure tramite programmi costruiti ad hoc per noi dal fornitore. Esistono i pro e i contro in tutti e due i casi.
Se scegliamo i sistemi aperti, gli aspetti vantaggiosi sono tanti:
- i template da scaricare hanno un costo contenuto;
- il programmatore solitamente è più veloce a sviluppare il sito;
- il codice creato per il sito è aperto quindi è più semplice cambiare fornitore;
- il sistema aperto è molto flessibile perché dà la possibilità di fare molte azioni e di implementare modifiche.
L’aspetto negativo dei sistemi aperti è che prevedono aggiornamenti frequenti per evitare attacchi hacker; in questi casi bisogna chiedere al programmatore l’ammontare dei costi aggiuntivi per effettuare gli aggiornamenti ogni due-tre mesi.
Il sito proprietario è maggiormente vantaggioso se si necessita di forte personalizzazione; in questi casi il back office (la parte non visibile del sito, quella in cui si inseriscono i contenuti) è più facile da gestire piuttosto che tramite i sistemi aperti.
L’andamento del sito per la raccolta fondi
Due alleati che vi possono aiutare a capire l’andamento delle nostre pagine web:
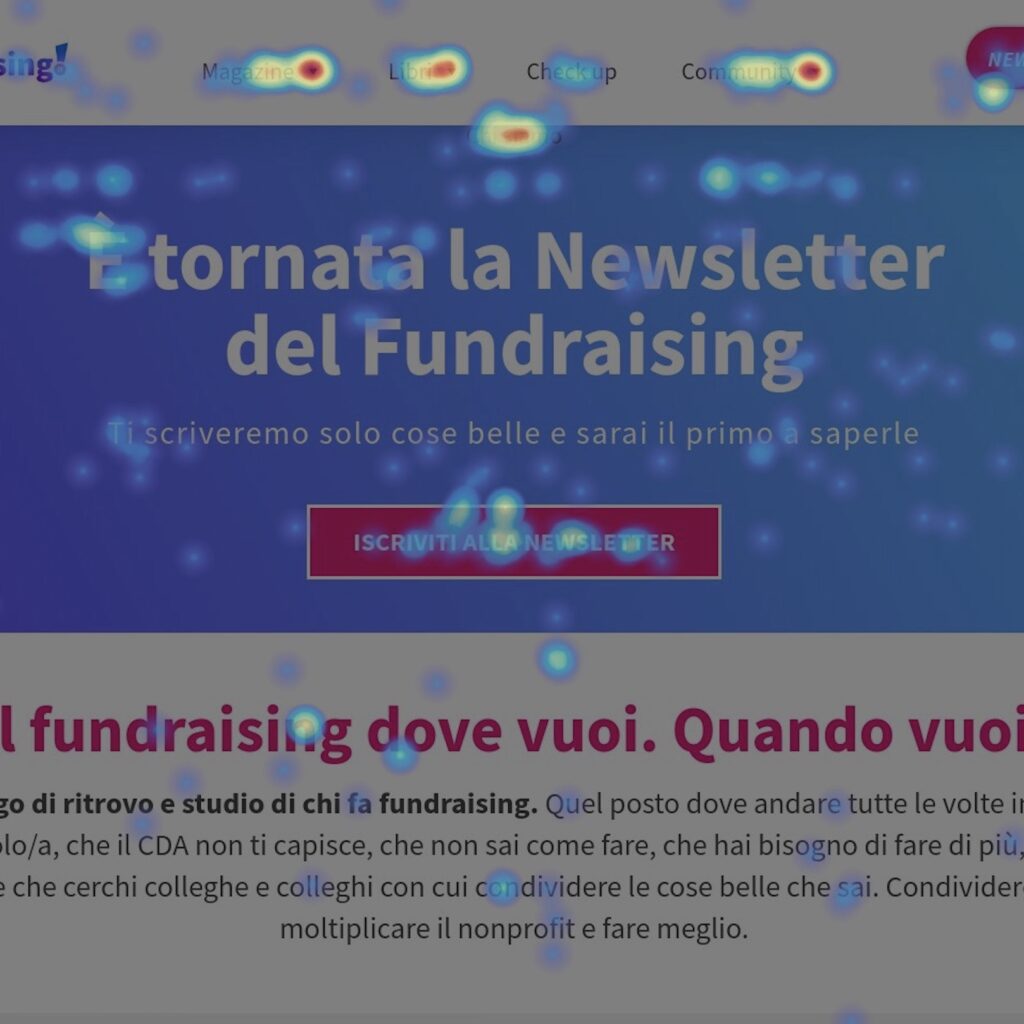
- HotJar: un tool per monitorare le parti più cliccate del sito;
- collegamento del sito ad un account di Google Analytics necessario per ottenere informazioni utili (ad esempio quali sono le pagine più viste, quanto sono viste, in che periodo ed ora sono viste, quanto il sito va veloce, se il sito è visto più dal pc o dal mobile, da dove arrivano gli utenti se da Facebook o da Google).
Altre due cose importanti che da chiedere al vostro programmatore sono:
- abbassare i tempi di apertura del sito: questo serve per evitare che l’utente scappi via dalla pagina. Se impiega più di cinque secondi ad aprirsi c’è qualcosa da correggere!
- ottenere il certificato di sicurezza del sito tramite l’icona del lucchetto che apparirà affianco all’url.

Conclusione (ma è solo l’inizio…)
Il sito web è un ottimo strumento che dovete affiancare ad altri altrettanto validi come i Social e la newsletter.
Con la pandemia, che ha costretto tutti noi a chiuderci in casa, anche le persone più anziane si sono avvicinate al mondo digital. È importante quindi rendere più completa possibile la strategia di fundraising integrando il digital con gli strumenti offline.
Teniamo sempre presente che al di là dallo schermo ci sono delle persone, proprio come quando si fanno gli eventi dal vivo e si usano gli strumenti offline.
Il digital fundraising può sembrare uno strumento freddo ma in realtà non è così, anzi sta proprio al fundaiser scaldare con i testi, le immagini, la scelta dei video. Tutto pensato per trasmettere emozioni, anche al di là di uno schermo.
E ricordatevi che la parte tecnica può essere appaltata a consulenti e fornitori esterni che possono aiutare i fundraiser. Ma resta il fatto che per quanto riguarda i contenuti, il pensiero, le idee, le singole scelte: sta al fundraiser! Voi, fundraiser, siete quelli che date il valore aggiunto. Sarete voi a scaldare i donatori perché conoscete la causa, i progetti e i beneficiari e questo oggi è ciò che fa la differenza nel digital fundraising.
Perchè abbiamo fatto questo articolo insieme?
Al Master in Fundraising funziona così: impariamo insieme e poi condividiamo con chi ci circonda. Crediamo che il fundraising sia di tutti e per tutti.
Perché proprio un articolo online scritto a quattro mani?
Perché abbiamo capito che internet ha un enorme potenziale anche (anzi, in particolare!) nel nostro campo.
“Il web ci ha insegnato il potere dell’“effetto di rete”: quando connettete le persone e le idee, esse crescono”.
Chris Anderson
Vi lasciamo alcuni articoli per approfondire i temi legati al fundraising che ho trattato in questo articolo:

Elisa
Castellucci
Docente Master in Fundraising